Dein Name -
In Stein gemeißelt

Früher hatten es die Künstler echt schwer: Mit Hammer und Meißel
mussten sie auf den harten Marmor eindreschen, um in schweißtreibender
Arbeit eine Inschrift hineinzuschlagen. Und wehe, wenn ein
Schlag daneben ging! Da konnte auch schon mal die Arbeit von
Monaten verdorben sein.
Viel leichter haben wir es heute: Ein paar Tricks in GIMP, und schon haben wir einen Namen perfekt auf der Wand platziert. Und wenn wir etwas ändern wollen – bitteschön, auch das geht in ein paar Minuten.
Viel leichter haben wir es heute: Ein paar Tricks in GIMP, und schon haben wir einen Namen perfekt auf der Wand platziert. Und wenn wir etwas ändern wollen – bitteschön, auch das geht in ein paar Minuten.
Layer Effects vorhanden?
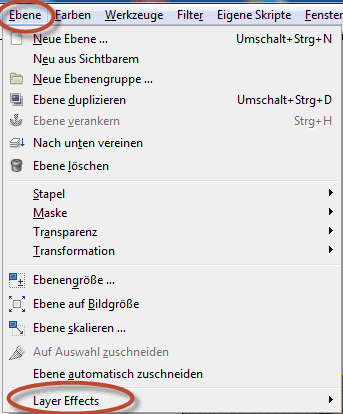
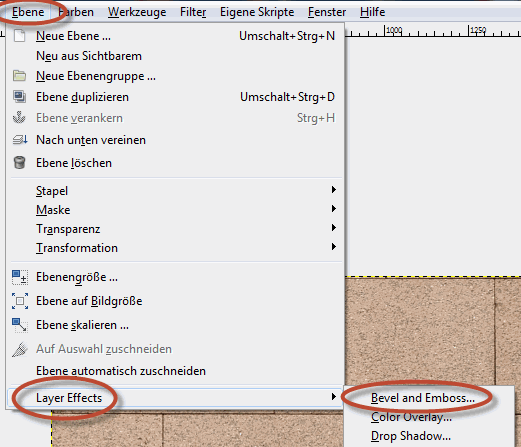
Zur Vorbereitung musst du nachschauen: Findest du im Menü Ebene den Befehl "Layer Effects"?Ja: Dann gehts hier weiter
Nein: Dann gehts hier zur Installation

Die Installation des Plugins ist ganz
einfach: Ein bestimmter Text muss an eine bestimmte Stelle
kopiert werden.
Schauen wir uns zunächst an, wohin das Plugin geschrieben werden muss.
Dazu klickst du auf den Menübefehl Bearbeiten → Einstellungen...
Schauen wir uns zunächst an, wohin das Plugin geschrieben werden muss.
Dazu klickst du auf den Menübefehl Bearbeiten → Einstellungen...

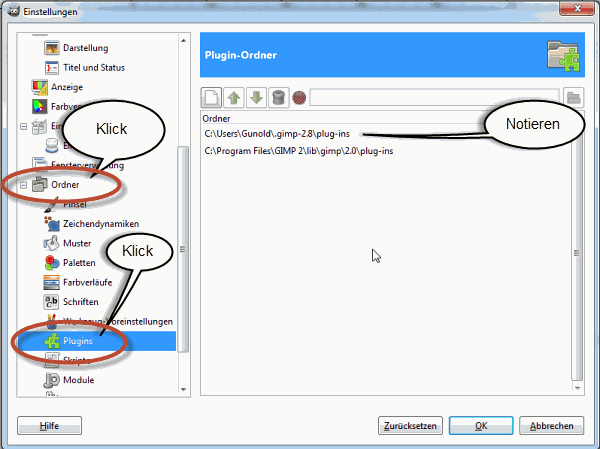
Das Fenster Einstellungen geht auf. Darin klickst du links
auf Ordner und dann auf Plugins. In der Mitte werden
nun die Ordner angezeigt, in denen GIMP die Plugins erwartet.
Notiere einen davon und schließe das Fenster mit einem Klick
auf ok

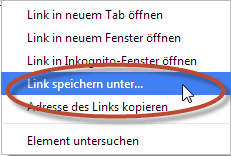
Klicke nun mit der rechten Maustaste hierhin. Wähle aus dem Kontext-Menü "Speichern
unter..."

Dann musst du zu dem Ordner navigieren, den du soeben als Plugin-Ordner
notiert hast. Da wird die Datei - sie heißt übrigens "layerfx.2.8.py" -
gespeichert.
Ist GIMP noch offen? Dann bitte schließen!
Nach dem Neustart von GIMP sollte der Menüpunkt Ebenen → Layer Effects zur Verfügung stehen.
Nach dem Neustart von GIMP sollte der Menüpunkt Ebenen → Layer Effects zur Verfügung stehen.
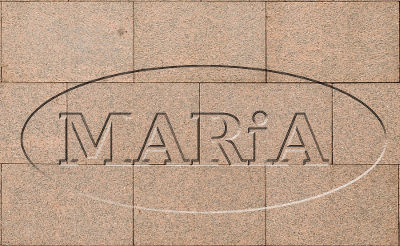
Um den Text zu schreiben, starte ich
mit einem Bild der Wand.

Ich achte darauf, dass das Bild nicht perspektivisch verzerrt ist.
Notfalls muss man es mit dem Perspektive-Werkzeug entzerren.

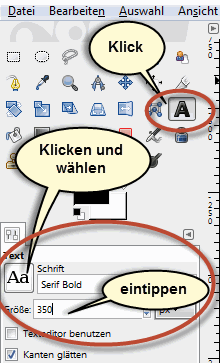
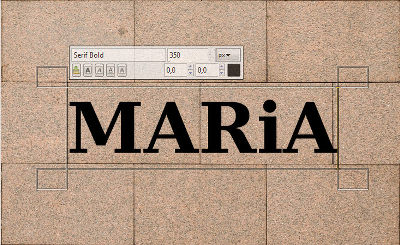
Ich klicke das Text-Werkzeug an und stelle
unten in den Werkzeugeinstellungen eine Serifen-Schrift ein.
Die Schrift sollte recht groß sein. Ich habe 350 Pixel gewählt.
Ich klicke ins Bild und schreibe.

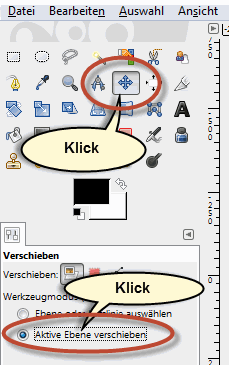
 Ich wähle das Verschieben-Werkzeug.
Ich achte darauf, dass die Option Aktive Ebene verschieben angeklickt
ist.
Ich wähle das Verschieben-Werkzeug.
Ich achte darauf, dass die Option Aktive Ebene verschieben angeklickt
ist.
Dann verschiebe ich den Text mit gedrückter Maustaste dahin, wo
ich ihn haben will.

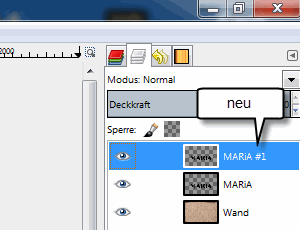
 Das Text-Werkzeug hat eine neue Ebene angelegt. Sein Ebenenname
ist der eingetippte Text - bei mir also "MARiA".
Das Text-Werkzeug hat eine neue Ebene angelegt. Sein Ebenenname
ist der eingetippte Text - bei mir also "MARiA".
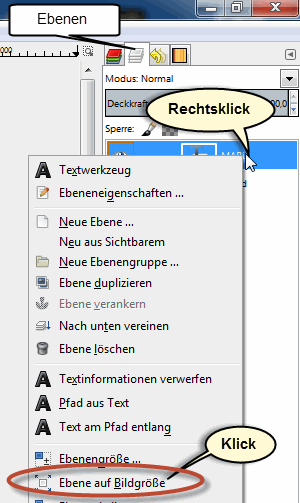
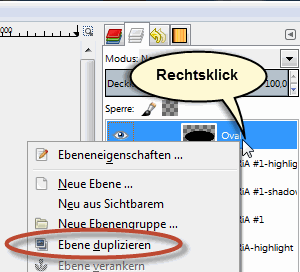
Diese Ebene klicke ich im Ebenenfenster mit der rechten Maustaste an, um das Kontextmenü zu öffnen. In diesem Kontextmenü wähle ich den Befehl Ebene auf Bildgröße.
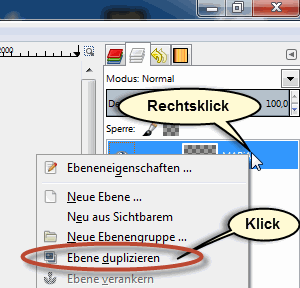
 Die Text-Ebene brauchen wir zweimal. Deshalb klicke ich sie
noch einmal mit der rechten Maustaste an
und wähle aus dem Kontextmenü Ebene duplizieren
Die Text-Ebene brauchen wir zweimal. Deshalb klicke ich sie
noch einmal mit der rechten Maustaste an
und wähle aus dem Kontextmenü Ebene duplizieren
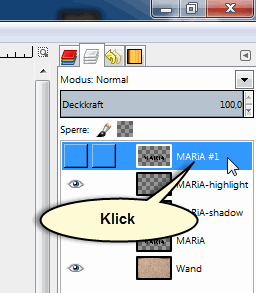
 Die Ebene, die neu entstanden ist, heißt bei mir "MARiA#1"
Die Ebene, die neu entstanden ist, heißt bei mir "MARiA#1"
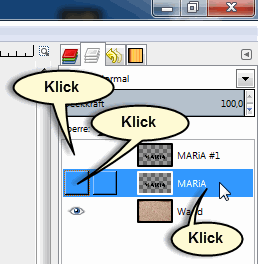
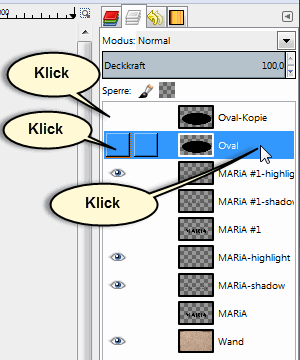
 Mit drei Klicks gehts jetzt weiter:
Mit drei Klicks gehts jetzt weiter:
Zunächst mache ich beide Text-Ebenen unsichtbar, indem ich ihr Sichtbarkeitssymbol - nämlich die "Augen" - wegklicke.
Aber dann mache ich etwas, was auf den ersten Blick verrückt erscheint: Die originale Text Ebene mache ich durch Anklicken zur aktiven Ebene - obwohl sie unsichtbar ist.
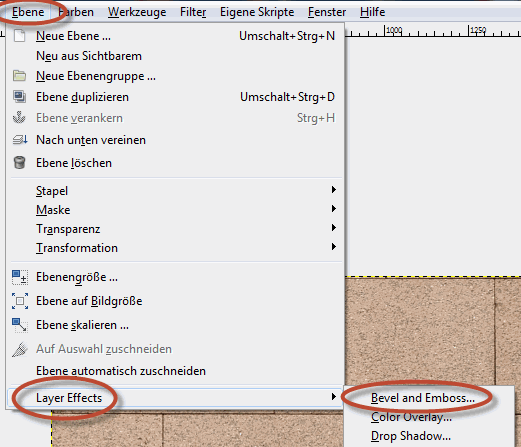
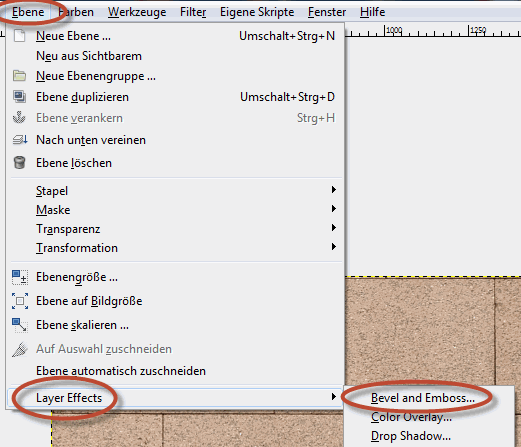
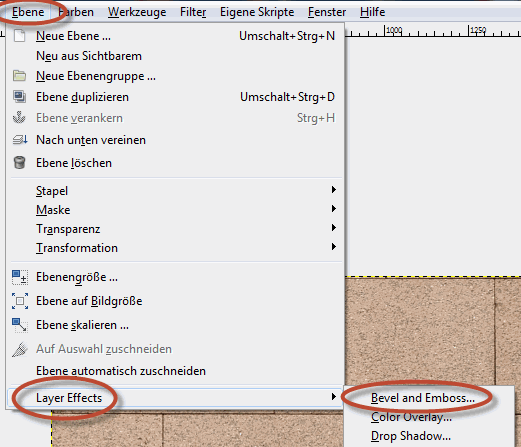
Jetzt kommt der Menübefehl Ebene → Layer Effects → Bevel and Emboss...

"Bevel" heißt "abschrägen" und "emboss" heißt "vertiefen".
Der Menübefehl ist also dazu da, Reliefs oder Vertiefungen
in einem Material zu simulieren.
Das Plugin bietet eine ganze Reihe von Einstellungen, an denen man den Effekt beeinflussen kann.
Das Plugin bietet eine ganze Reihe von Einstellungen, an denen man den Effekt beeinflussen kann.
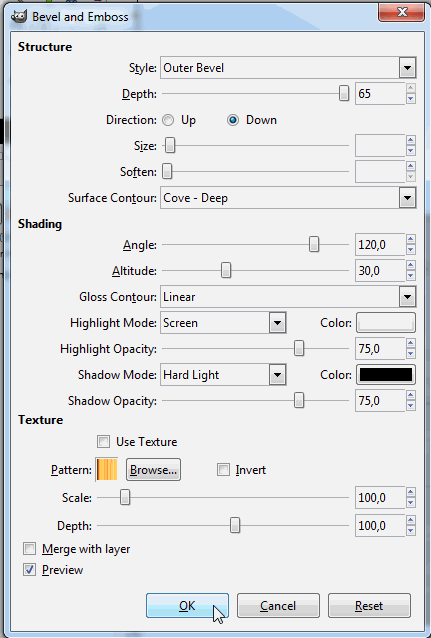
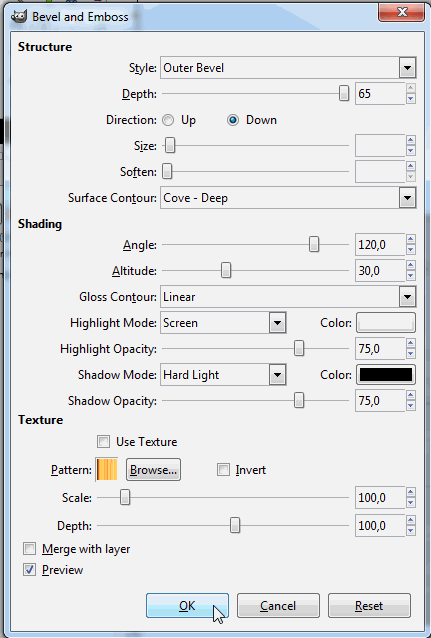
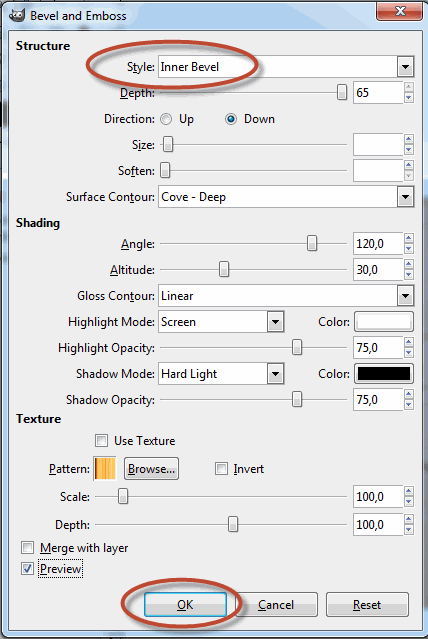
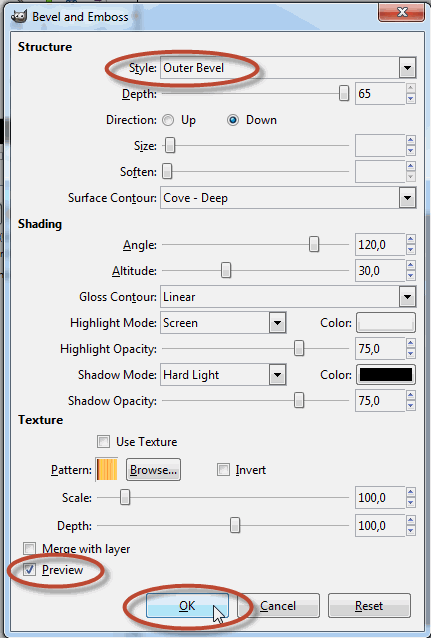
Das Fenster mit den Einstellungen öffnet sich. Es empfiehlt sich, Preview zu
aktivieren, damit man sieht, was man bewirkt. Allerdings muss
man auch Geduld aufbringen, denn dieses Plugin belastet den
Rechner ziemlich stark. Deshalb ist er nach jeder Änderung
ein paar Sekunden beschäftigt, ehe man das Ergebnis sieht.
Die Schieberegler benutze ich in diesem Fenster gar nicht,
sondern tippe die Werte lieber ein.

Auf folgende Einstellungen kommt es an:
Style: Outer Bevel / Direction: Down / Shadow Mode: Hard Light
Style: Outer Bevel / Direction: Down / Shadow Mode: Hard Light

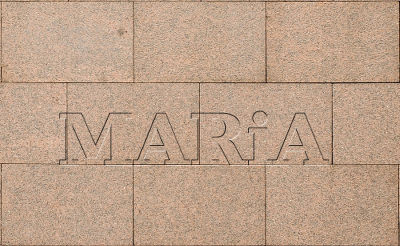
Wenn man das Fenster mit einem Klick auf ok schließt, erhält
man folgendes Ergebnis:

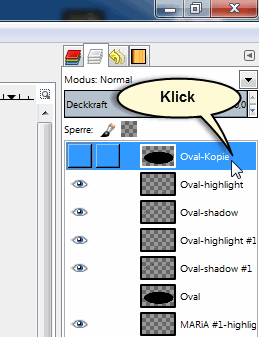
Jetzt aktiviere ich die Kopie der Text-Ebene (bei mir ist das MARiA#1)

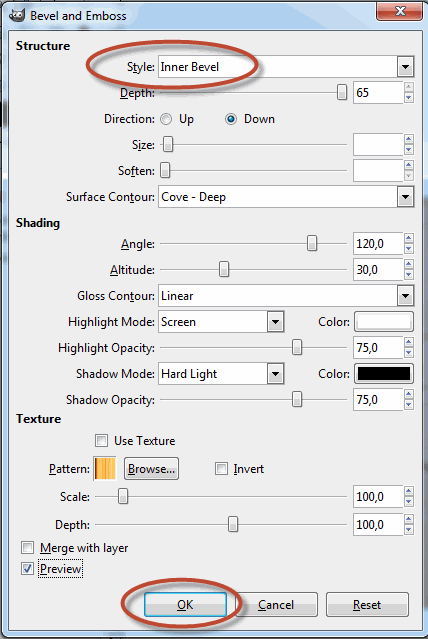
Wieder rufe ich auf: Ebene → Layer Effects → Bevel and Emboss...

Diesmal wähle ich als Style: Inner Bevel

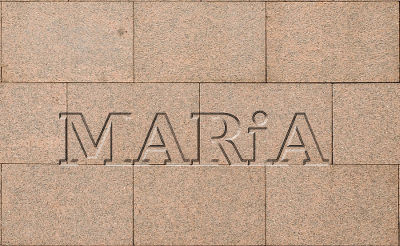
Hier das Ergebnis:

Jetz kommt das Oval an die Reihe.
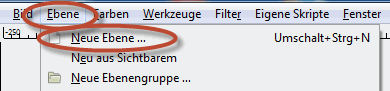
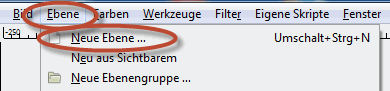
Dazu erstellen wir eine neue Ebene.
Dazu erstellen wir eine neue Ebene.

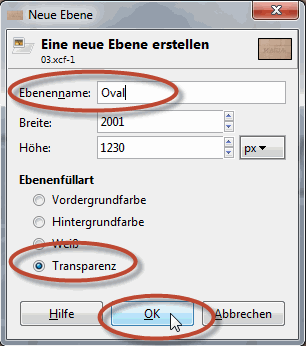
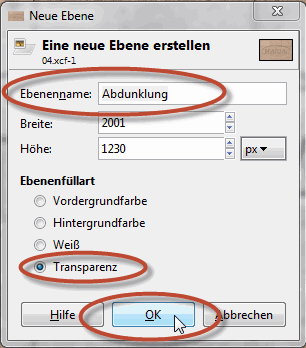
Als Name der Ebene gebe ich ein: Oval. außerdem soll die
Ebene transparent werden.

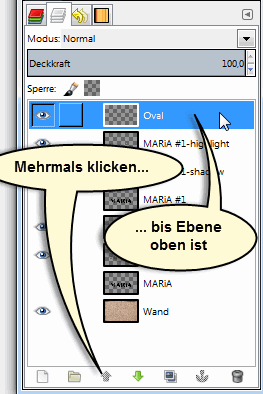
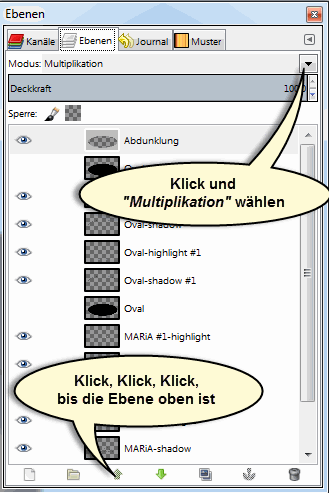
 Im Ebenenfenster muss die neue Ebene "Oval" ganz oben liegen.
Deshalb ist unten der Hoch-Pfeil sooft anzuklicken, bis
die Ebene oben angekommen ist.
Im Ebenenfenster muss die neue Ebene "Oval" ganz oben liegen.
Deshalb ist unten der Hoch-Pfeil sooft anzuklicken, bis
die Ebene oben angekommen ist.
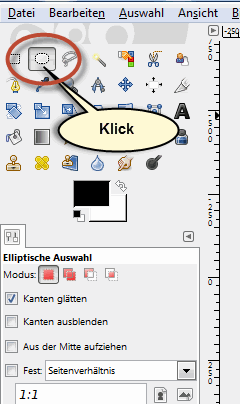
Ich wähle das Werkzeug Elliptische Auswahl
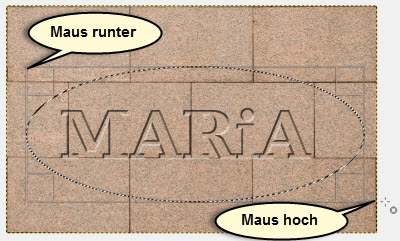
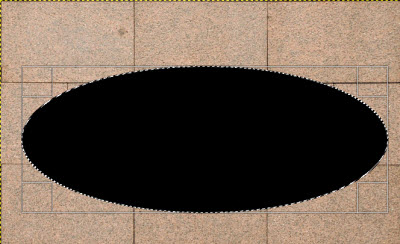
Schön um den Text herum ziehe ich eine Auswahl auf

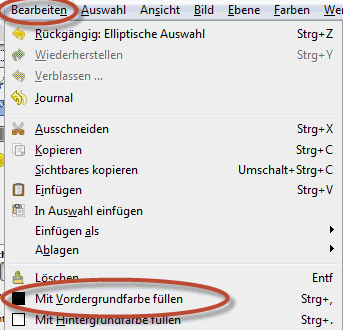
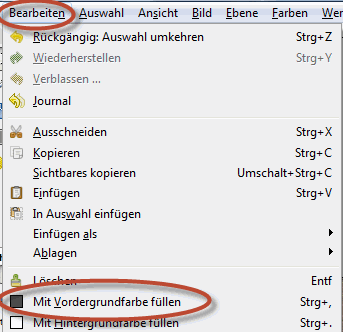
Ich rufe auf: Bearbeiten → Mit Vordergrundfarbe füllen

Sofort füllt sich das Oval

 Im Ebenenfenster klicke ich mit rechts auf die Ebene Oval und
wähle aus dem Kontextmenü den Befehl Ebene duplizieren
Im Ebenenfenster klicke ich mit rechts auf die Ebene Oval und
wähle aus dem Kontextmenü den Befehl Ebene duplizieren
 Die beiden Oval-Ebenen mache ich wieder unsichtbar, und
eine der beiden wird aktiviert
Die beiden Oval-Ebenen mache ich wieder unsichtbar, und
eine der beiden wird aktiviertWieder rufe ich auf: Ebene → Layer Effects → Bevel and Emboss...

Style: Outer Bevel

Jetzt aktiviere ich die andere der beiden Oval-Ebenen (auch die ist unsichtbar!)

Zum letzten Mal: Ebene → Layer Effects → Bevel and Emboss...

Diesmal kommt die innere Schräge dran. Deshalb: Style: Inner Bevel

Hier unser Ergebnis:

Jetzt wird der Rand abgedunkelt
Dazu brauche ich wieder eine neue Ebene
Sie bekommt den Namen Abdunklung, und als Füllart wähle ich Transparenz

 Die Ebene muss ich wieder ganz nach oben schieben.
Die Ebene muss ich wieder ganz nach oben schieben.
Danach muss ich als Modus die Art Multiplikation einstellen
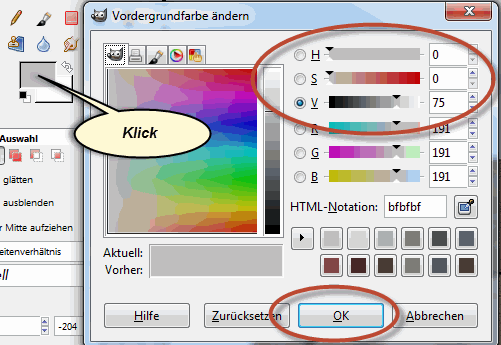
Ich klicke das Icon Vordergrundfarbe an,
denn die will ich neu wählen. Ich möchte ein 75%-iges Grau
erhalten. Das bekomme ich, wenn ich folgende Werte wähle:H:0, S:0, V:75.
Willst du wissen, was HSV bedeutet? Dann klicke hier!
Willst du wissen, was HSV bedeutet? Dann klicke hier!

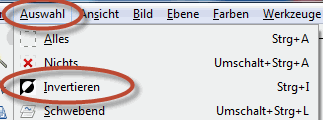
Wähle nun: Auswahl → Invertieren

Dann folgt: Bearbeiten → Mit Vordergrundfarbe füllen

Mit dem Menübefehl Auswahl → Nichts erhalte
ich dieses Ergebnis:

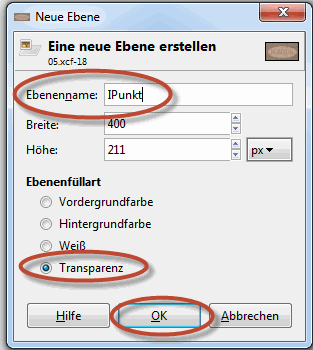
Als kleinen Hingucker färben wir den I-Punkt
Dazu brauchen wir eine neue Ebene

Sie bekommt den Ebenennamen IPunkt und als Ebenenfüllart Transparenz

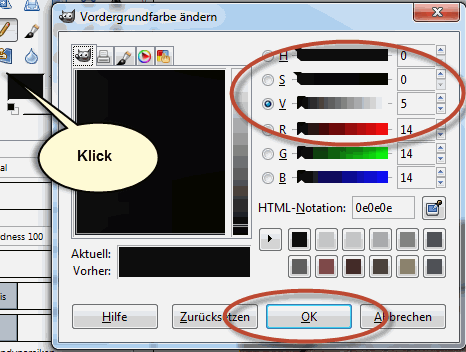
Ich klicke das Icon für die Vordergrundfarbe an
und stelle ein 5%-iges
Grau als neue Vordergrundfarbe ein.

Ich klicke das Stift-Werkzeug an, wähle
einen harten Pinsel
und stelle seine Größe passend zum I-Punkt ein.

Das HSV-Farbmodell ist eine Möglichkeit,
Farben mit Hilfe von Zahlen festzulegen.
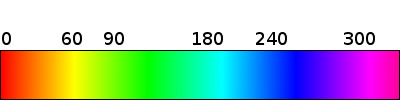
Dabei steht die erste Zahl für den Farbwert (engl.: hue) nach dieser Abbildung:
Dabei steht die erste Zahl für den Farbwert (engl.: hue) nach dieser Abbildung:

Die zweite Zahl bestimmt die Sättigung (engl.: saturation)
und die dritte legt die Helligkeit fest
(
engl.: value).
